티블로그에서 스킨 위자드 제공을 안 하는 스킨에서 배경을 바꾸고
STML을 조금 바꿔서 배경에 라인을 추가하는 방법을 알려드려볼까 해요.
차근차근히 보시고 잘 따라 해보시면 전혀 어렵지 않게 하실 수 있어요.
전 스킨 위자드가 제공되는 스킨을 설정해두었는데요. 다 비슷비슷하게 설정돼있으니 잘 따라 해보아요~^0^
우선은 관리 페이지 들어가셔서 HTML/CSS 편집에 들어가시면
HTML/CSS을 설정하는 페이지와 파일을 업로드하는 페이지로 나뉘어 있어요.
파일 업로드에 가시면 블로그에서 사용되는 모든 아이콘과 이미지가 담겨 있는데
여기서 원하는 이미지 혹은 아이콘으로 바꾸실 수 있어요. 저는 포토샵에서 제가 만든 배경을 넣을 거예요.
추가를 누르셔서 원하는 이미지를 불러오면 (바탕.jpg) 파일이 업로드된 걸 보실 수 있어요.( 이 파일명을 잘 외워두세요.)
위와 같이 추가가 되셨다면 HTML/CSS로 옮겨가서 CSS 수정하는 곳에서 수정을 합니다.
업로드한 이미지를 배경에 적용하기 위해 CSS에서 연결을 시켜줘야 해요.
제일 위쪽에 body 부분에서 밑줄친 images/bg.jpg 부분을 내가 올린 파일 이름대로 바꿔주는 거예요.
파일 이름을 바꾸시고 미리 보기 눌러보시면 배경이 적용돼있을 거예요. (저는 (바탕.jpg)으로 바꿔주었어요.)
*저장을 꼭 눌러주셔야 블로그에 적용됩니다.
(스킨마다 배경 이름이 다를 수가 있고 파일 이름이 다를 수도 있으니 파일 업로드에서 배경 이미지를 잘 찾아서 이름을 외워두세요.)
*Tip
background-color:/*@background-color=*/#fff8f0/*@*/; | 배경 색상을 결정하는 소스 |
background-image:/*@background-image=*/url("images/바탕.jpg")/*@*/; | 배경 이미지를 결정하는 소스 |
background-repeat:/*@background-image-repeat=*/repeat/*@*/; | 배경이 반복되고 있습니다. |

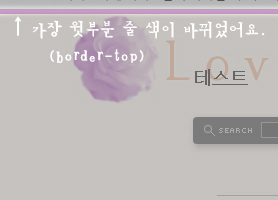
위에서 border-top 부분을 4px로 컬러를 바꿨어요.
(검색창에서 색상표를 검색하시면 원하는 색 번호를 아실 수 있어요. 전 포토샵에서..)
전 배경과 top라인을 바꿔주었어요.

다들 잘 되셨나요? 나름 설명해본다고 설명했는데 어렵진 않나 모르겠어요. ㅎㅎ
어려운 건 없는데 꼭 유의해야 할 점이 파일 스타일이랑 이름을 잘 체크하셔야 한다는 거예요.
이름이 같아도 파일 스타일이(gif, png등등) 다르면 불러오지 못하니까요~
다음 포스팅엔 타이틀에 대해서 올릴게요. 티스토리 마음에 들게 꾸미기 위해 모두들 파이팅해요~ㅎㅎ
'Blog tip' 카테고리의 다른 글
| 타이틀을 없애고 이미지로 바꾸기. (0) | 2014.03.19 |
|---|---|
| 티스토리. 스킨위자드 제공 안되는 배경 바꾸기. (0) | 2014.03.18 |
| 포스팅에 다음뷰 추천달기. (0) | 2014.03.18 |
| 다음view 가입·송고하기 (0) | 2014.03.16 |
| 티스토리 스킨위자드를 통한 기본 스킨 변경하기. (0) | 2014.03.16 |
| 포토샵CS5로 설치하기. (0) | 2014.03.15 |
| 티스토리 후기1 (0) | 2014.03.12 |


